Design for mobile is the main key focus area nowadays. Many business owner preferred to have mobile application or mobile specific website. In early days not much more just 1-2 years many people uses the Computer desktop and Laptop usage as primary accessing devices for business, personal and internet usage. Time spent on mobile/smartphones are also increasing. Generally people and business are thinks about mobile first websites or application selling. Many e-commerce platforms are moved only to mobile and closes their websites. If you are designer and designing for mobile you have to keep few basic things in mind to increase mobile user experience and Its necessary to be focused specially for user experience. All that web fundamental UX can be implementable but there are more serious game required for mobile because it’s on users finger and fast in actions. Drive better and serve better to your application user.
All about Mobile( Smartphone )
Early days are not so smart but nowadays Touch Device Change the mobile trends and become so smart in the sense of geo location, live updates, real-time sensors, health conscious and many more on just click away and things are available. Major audience from smartphones users are using mobile OS like iOS, Android, Windows, Symbian, Bada, Firefox OS, Ubuntu etc. in their phones. People uses it daily basis and many of them are addicted… Seriously!.
Smartphone may contains few features like GPS, Camera, Gravity, Proximity, Touch, Light sensors which helps to give relative data. While if you designing for mobile and for example you are designing some social media app. Now think about to nearby friends feature for app. Here you can get help and utilize the GPS data to find nearby users by area and location.
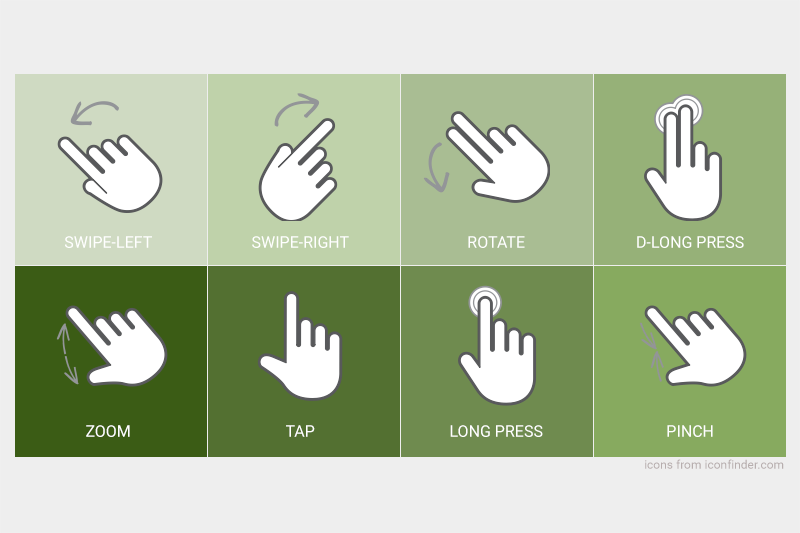
Touch Interactions/Gestures
Touch screen responds and is sensitive to the touch of a finger or stylus and that will interact with information. Used in automatic teller machine (ATM), interactive displays in retails environment, GPS systems, computers, and recently in mobile phones. Design for Mobile and designing mobile application with guidelines
If you are designing Graphical User Interface, You have to consider different type of possible interaction to give more user experience. Utilize available targeted device’s hardware support and increase the performance of your application. Nowadays various predefined guidelines help you to drive for the best like , IOS guideline, Google material design concept etc.
Here few of touch gestures are presented below :

User Interface Design
User Interface Design is shorten as UID. UI is very popular are in computer science. It is a surface or interface that enables you to interact with electronic devices through graphical element or indication such as notation. That can be textual basic, navigation basic which user can type and interact or navigate. This usually react or take action by direct manipulating element. This kind of element found in many of the household devices, equipment, remote, video games and media players etc.
Now a days touch screens and motion capturing technology also become a part to interact with the devices and another systems. For the touch devices there are more option and gestures to enable more User Experience and Usability.
Mobile application design should be based on default OS look and feels. All major mobile OS brands release their Interface design guideline to make it available for user as well as its basic requirement for app store available. Sometime if you not followed few of minimum requirement for OS/Guidelines for UI , Your application may be rejected from store approval process. There is also on general guidelines in design minimum 44px element which is going to be clickable for fat finger touch. So whatever you design and define style should be touch friendly and readable to user in small screen. Her few of design guideline I’ve mentioned which can help for get great start.
- iOS Human Interface Guidelines (iPhone, iPod and iPad)
- UI Guidelines for BlackBerry 6.0 Smartphones
- UI Guidelines for BlackBerry 4.x, 5.x Smartphones
- Android User Interface Guidelines
- UI Guidelines for BlackBerry PlayBook – PDF version
- BlackBerry Browser Content Design Guidelines (PDF)
- Motorola’s Best Practices for Android UI
- Nokia Design & User Experience Library
- Nokia Developer Design Portal (PDF)
- Nokia Series 40 UI Style Guide
- Bada Application UI Guide
- UI Guidelines for Windows Mobile
- Windows Touch UI Guideline
- UI Design & Interaction Guide for Windows Phone 7 (PDF)
- webOS UI Guidelines
You can also create you custom layout design if you are thinking to create one design for all platform. You have to keep in mind all device’s screen size minimum and maximum. Custom design can be created by following just basic guidelines for application ad design your way.
Note: Most important part in interface design…
After all creativity stand first. The default look and feel can be used only for make it relevant and be like same as OS default application. If you are creating app for your Brand/ Company/ Business don’t go for default UI create your own style design. That will make you different from other and you will be more memorable than other. Just STAND OUT!
Creativity in Mobile App Design/ Mobile User Experience

Many people start thinking that what to do with creativity in mobile application design. Creativity in mobile application design is as per my view “All the design related things which are makes application easy to use, look good, Intuitive and productive”. I also define this as per below category which we can focus while designing for mobile.
- The Rules of Interaction Design:
Follow all rules and feature of interaction design to make it more mobile friendly and OS supportive.
- Know Your Users:
If you find your targeted group, It will be more easy to create design with specific that user group. Some people like youngster, kid and old aged people have different mindsets and at different likes/Dislikes. You have to follow those as input for design.
- Map Out Content and User Flow:
Content is key factor use minimal and direct to the point content , you your brain’s creative part to minimize this and select best content for your application. Define flaw as easy as you can.
- Usability With Familiar Mobile Patterns
Take usability as top with UI patterns like android has different UI taste an iOS has different UI test like navigation flaw and navigation pattern. Mostly in android there are side menu available and iOS bottom iconic tab menu available so just think about if you are designing with Xamrin forms or similar technology which gives more related UI patterns. Make it more usable and improve usability
- Make it Simple:
According to trend improve performance sometime team recommends to use less images and less styled UI. Make it simple as possible and remove unwanted content. Sometime in major forms elements are optional and we display all at same page, Just avoid this kind of silly ness and only display required fields.
The same thing you have option in UI design like major mega trends goes on and change the world of UI design. Some of are iOS new flat transparent UI which gives richness and content visibility with semi-transparent background images. Google Material design concept awesomeness of usability and digital paper concept, It has some drawback in visualization of that concept but is more user friendly and many more things. Early days Windows Metro UI is very famous and nowadays it’s also working fine with window savvy people.