Graphical User Interface is shorten as GUI. GUI is very popular are in computer science. It is a surface or interface that enables you to interact with electronic devices through graphical element or indication such as notation. That can be textual basic, navigation basic which user can type and interact or navigate. This usually react or take action by direct manipulating element. This kind of element found in many of the household devices, equipment, remote, video games and media players etc. Now a days touch screens and motion capturing technology also become a part to interact with the devices and another systems. For the touch devices there are more option and gestures to enable more User Experience and Usability. Here below mentioned few of thing you need to take care while designing user interfaces.
- Targeted audience: Different age and gender’s user are behave differently with your application or website. So you have to take care of your targeted audience and it should work perfectly with that particular audience. You have to design for their behavior their nature in generals, you have to design for their needs. User Research will be useful to identify needs in interface/Interaction design
- Users: You should keep in mind what will be users group’s accordingly o their role. Don’t allow all things accessible to all type for user. Give a specific things related to the users
- Design patterns and consistency: In interface design UI should be consistent throughout the screens. Don’t allow any object or element that looks different then the any other objects. You have to follow pattern and maintain consistency in the screen interface Design
- Visual hierarchy: Interface is surface which directly visible by user and we have to give interaction to access the content. So for proper content you have for provide proper hierarchy for different level segregation. Like title, sub title, text content, you have to provide specific font size variations. So visual hierarchy remain maintainable.
- Guide User/Help Information: To avoid mistakes by user, we have to provide somewhere help information line or section whatever is applicable. Guide user to move forward when you are giving more complex things in your interface. Keep provision to place help and guide text.
- Error prevention: Don’t allow your user to generate error guide them before, If in any case error generated, guide him to How to come out from the error.
- User engagement model: Your interface should be useful when you are doing some marketing stuff in design, engage your user with your application give him easy to access as well as richness trustfulness.
- Make it simple/Understandable: Remove not required things and keep it minimal direct to subject things. Nowadays mobile users are growing so there where very less space to keep all data in screen. User also not scroll too much, so you have to take care of some minimalistic concept deign in interface designing.
- Easy to access: Provide all information which are required directly accessible to user, Information which are not on top priority group it and add into navigational items. All elements should be accessible in touch devices it should be touch friendly with enough size.
- Drive user: In interface design you have to keep in mind you are driving to user according to business requirement so give proper highlight to call to action and primary selection items. After all that design should satisfy the business goals and user needs.
While you interface is ready that will be going to interact through the various methods. If it’s a hardware design like physical remote control interaction will be done by pressing the keys. Some of have switch, some have button round and circle as per design and as per needs.
Interactions in Digital Media, Web and Mobile
In digital media widely used touch screen are most important part in user experience as well as Interaction design field. Touch screen display that responds and is sensitive to the touch of a finger or stylus & provides direct interaction with information. This is mostly used in automatic teller machine (ATM), interactive displays in retails environment, GPS systems, computers, and recently in mobile phones.

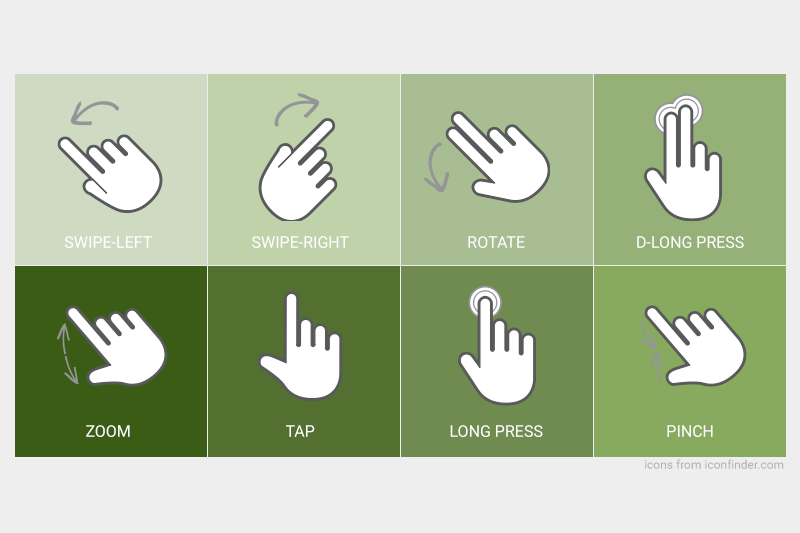
In non-touch device there should be keyboard, mouse, remote, keypad etc. required to input or any hardware physical button to interact with the system. While in touch screen devices there are various touch gestures are available to doing different things and activities.
If you are designing Graphical User Interface, You have to consider different type of possible interaction to give more user experience. Utilize available targeted device’s hardware support and increase the performance of your application. Nowadays various predefined guidelines help you to drive for the best like , IOS guideline, Google material design concept, Metro UI, Bootstrap templates etc